圆角,透明度,rgba
CSS3圆角
设置某一个角的圆角,比如设置左上角的圆角:
border-top-left-radius:30px 60px;同时分别设置四个角: border-radius:30px 60px 120px 150px;设置四个圆角相同:border-radius:50%;rgba(新的颜色值表示法)
1、盒子透明度表示法:opacity:0.1;filter:alpha(opacity=10)(兼容IE);
2、rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度CSS3阴影
box-shadow:h-shadow v-shadow blur spread color inset;
分别设置阴影:水平偏移 垂直偏移 羽化大小 扩展大小 颜色 是否内阴影......
css3圆角示例


css3圆角
透明度rgba示例


透明度 这是一个div标签这是一个div2标签
transition动画
CSS3 transition动画
1、transition-property 设置过渡的属性,比如:width height background-color
2、transition-duration 设置过渡的时间,比如:1s 500ms3、transition-timing-function 设置过渡的运动方式linear 匀速
- ease 开始和结束慢速
- ease-in 开始是慢速
- ease-out 结束时慢速
- ease-in-out 开始和结束时慢速
- cubic-bezier(n,n,n,n)
比如:cubic-bezier(0.845, -0.375, 0.215, 1.335)
曲线设置网站:https://matthewlein.com/ceaser/4、transition-delay 设置动画的延迟5、transition: property duration timing-function delay 同时设置四个属性一般用缓冲状态;
鼠标移动到图形上变化动画


动画
鼠标移动图片弹出说明动画


图片说明文字 
文字标题
文字说明
transform变换
CSS3 transform变换
1、translate(x,y) 设置盒子位移2、scale(x,y) 设置盒子缩放3、rotate(deg) 设置盒子旋转4、skew(x-angle,y-angle) 设置盒子斜切5、perspective 设置透视距离6、transform-style flat | preserve-3d 设置盒子是否按3d空间显示7、translateX、translateY、translateZ 设置三维移动8、rotateX、rotateY、rotateZ 设置三维旋转9、scaleX、scaleY、scaleZ 设置三维缩放10、tranform-origin 设置变形的中心点11、backface-visibility 设置盒子背面是否可见transform是一个静态的效果,不是做动画的;但可以和动画进行配合使用;
其中,旋转用的比较多;位移,缩放,旋转,斜切示例


transform
transform-origin变换中心示例


变换中心
图片翻转示例


图片翻转示例 
翻面动画示例


图片翻转示例  图片的说明文字
图片的说明文字
animation动画
CSS3 animation动画
1、@keyframes 定义关键帧动画2、animation-name 动画名称3、animation-duration 动画时间4、animation-timing-function 动画曲线linear 匀速
ease 开始和结束慢速ease-in 开始是慢速ease-out 结束时慢速ease-in-out 开始和结束时慢速steps 动画步数5、animation-delay 动画延迟6、animation-iteration-count 动画播放次数 n|infinite7、animation-directionnormal 默认动画结束不返回
alternate 动画结束后返回8、animation-play-state 动画状态paused 停止
running 运动9、animation-fill-mode 动画前后的状态none 不改变默认行为
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)both 向前和向后填充模式都被应用10、animation:name duration timing-function delay iteration-count direction;同时设置多个属性animation使用示例


animation动画
风车旋转示例


风车旋转
风车图片

loading动画的制作
css3新增选择器,不用写过多的class,直接用某某下的某某的第几个即可;
loading动画


等待动画 loading...
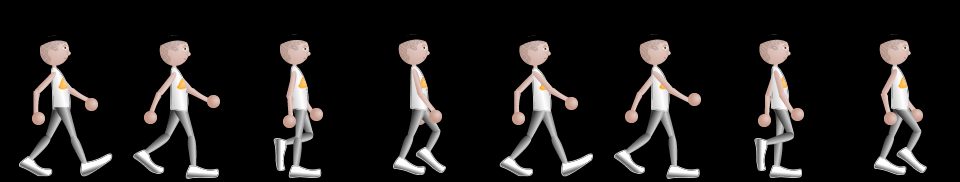
走路动画
animation步数的应用-走路动画

走路动画 
走路图片

CSS权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
权重的等级
可以把样式的应用方式分为几个等级,按照等级来计算权重1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为10003、ID选择器,如:#content,权重值为1004、类,伪类和属性选择器,如: content、:hover 权重值为105、标签选择器和伪元素选择器,如:div、p、:before 权重值为16、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0;


Document 这是一个div元素这是一个h2标题
CSS3新增选择器
1、E:nth-child(n):匹配元素类型为E且是父元素的第n个子元素
......1
2345
2、E:nth-last-child(n):匹配元素类型为E且是父元素的倒数第n个子元素(与上一项顺序相反)
3、E:first-child:匹配元素类型为E且是父元素的第一个子元素4、E:last-child:匹配元素类型为E且是父元素的最后一个子元素5、E:only-child:匹配元素类型为E且是父元素中唯一的子元素6、E:nth-of-type(n):匹配父元素的第n个类型为E的子元素7、E:nth-last-of-type(n):匹配父元素的倒数第n个类型为E的子元素(与上一项顺序相反)8、E:first-of-type:匹配父元素的第一个类型为E的子元素9、E:last-of-type:匹配父元素的最后一个类型为E的子元素10、E:only-of-type:匹配父元素中唯一子元素是E的子元素11、E:empty 选择一个空的元素12、E:enabled 可用的表单控件13、E:disabled 失效的表单控件14、E:checked 选中的checkbox15、E:not(s) 不包含某元素
......1
2345
16、E:target 对应锚点的样式
......标题一......标题一
17、E > F E元素下面第一层子集
18、E ~ F E元素后面的兄弟元素19、E + F 紧挨着的兄弟元素属性选择器:
1、E[data-attr] 含有data-attr属性的元素......这是一个div元素
2、E[data-attr='ok'] 含有data-attr属性的元素且它的值为“ok”
3、E[data-attr^='ok'] 含有data-attr属性的元素且它的值的开头含有“ok”4、E[data-attr$='ok'] 含有data-attr属性的元素且它的值的结尾含有“ok”5、E[data-attr*='ok'] 含有data-attr属性的元素且它的值中含有“ok” css新增选择器示例01

Document 标题
这是一个div这是第二个div
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
css新增选择器示例02


Document 这是div里面的文字这是标题一
这是段落一
这是标题二
这是段落二
这是段落二二
这是标题三
这是段落三
css新增选择器示例03


Document 12345
CSS3前缀和H5新增标签
CSS浏览器前缀
浏览器样式前缀
为了让CSS3样式兼容,需要将某些样式加上浏览器前缀:-ms- 兼容IE浏览器
-moz- 兼容firefox-o- 兼容opera-webkit- 兼容chrome 和 safari比如:
div{ -ms-transform: rotate(30deg); -webkit-transform: rotate(30deg); -o-transform: rotate(30deg); -moz-transform: rotate(30deg); transform: rotate(30deg);} 自动添加浏览器前缀
目前的状况是,有些CSS3属性需要加前缀,有些不需要加,有些只需要加一部分,这些加前缀的工作可以交给插件来完成,比如安装: autoprefixerSublime text 中安装 autoprefixer 执行 preferences/key Bindings-Users 设置快捷键 { "keys": ["ctrl+alt+x"], "command": "autoprefixer" } 通过此工具可以按照最新的前缀使用情况给样式自动加前缀。
在写好的样式处按ctrl+alt+x即可自动添加前缀;
h5新增标签
HTML5新结构标签
h5新增的主要语义化标签如下:1、header 页面头部、页眉
2、nav 页面导航3、article 一篇文章4、section 文章中的章节5、aside 侧边栏6、footer 页面底部、页脚PC端兼容h5的新标签的方法,在页面中引入以下js文件:
<script type="text/javascript" src="//cdn.bootcss.com/html5shiv/r29/html5.js"></script>h5新增标签示例
Document
HTML5 音频和视频
html5增加了audio和video标签,提供了在页面上插入音频和视频的标准方法。
audio标签
支持格式:ogg、wav、mp3对应属性:
1、autoplay 自动播放2、controls 显示播放器3、loop 循环播放4、preload 预加载5、muted 静音举例:
source标签的作用是提供多个媒体文件地址,如果一个地址的文件不兼容,就使用下一个地址。
video标签
支持格式:ogg、mp4、webM属性:
1、width2、height3、Poster可选第三方播放器:
1、cyberplayer2、tencentPlayer3、youkuplayerHTML5 新增表单控件
新增类型:网址 邮箱 日期 时间 星期 数量 范围 电话 颜色 搜索
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字2、autofocus 自动获得焦点3、autocomplete 联想关键词h5新增表单控件属性示例
Document
